抖音seo短视频矩阵源码系统开发搭建
是一项技术密集型工作,需要对大数据处理、人工智能等领域有深入了解。该系统开发过程中需要用到多种编程语言,如Java、Python等。同时,需要使用一些框架和技术,如Hadoop、Spark、PyTorch等,以提升数据处理和分析效率。在开发过程中,数据安全和稳定性也是重要考虑因素,开发者需要保证数据传输、存储和处理的安全性。抖音矩阵系统的源码开发需要专业团队进行合作,以确保系统能够更好地满足用户需求。

抖音矩阵系统源码开发需要注意以下几点:
1. 熟悉抖音矩阵系统的原理和设计,理解其核心算法和模型,才能在开发中做到精益求精。
2. 代码规范,遵守代码开发规范,写出高质量、易维护和易扩展的代码,提高系统的稳定性和可靠性。
3. 数据库设计,对于需要大量数据存储的抖音矩阵系统来说,设计数据库架构是非常重要的,保证数据表结构的合理性,选择合适的存储引擎和分库分表策略,对于提高系统性能和可扩展性有着至关重要的作用。
4. 安全性与稳定性,抖音矩阵系统是影响用户数量巨大的系统,开发时需考虑其安全性与稳定性保障,让系统用户数据更加安全和可靠。
5. 对于不同的应用场景和用户需求,灵活地设计不同的数据处理流程,保证系统的稳定性和可扩展性。 通过以上几点的注意,开发抖音矩阵系统源码将变得更加容易、高效和稳定,可以为用户带来更加优质的服务和体验。

抖音矩阵系统优势
抖音矩阵系统优势在于其强大的用户运营能力和精准的广告投放功能。通过对用户行为、兴趣、地域等数据的分析,抖音矩阵可以将广告投放给最适合的目标用户,提高广告的转化率和效果。同时,抖音矩阵还提供了丰富的用户运营工具,如活动管理、用户画像、数据报表等,帮助商家更好地了解自己的用户群体。这些优势使得抖音矩阵成为了众多企业营销的首选平台。
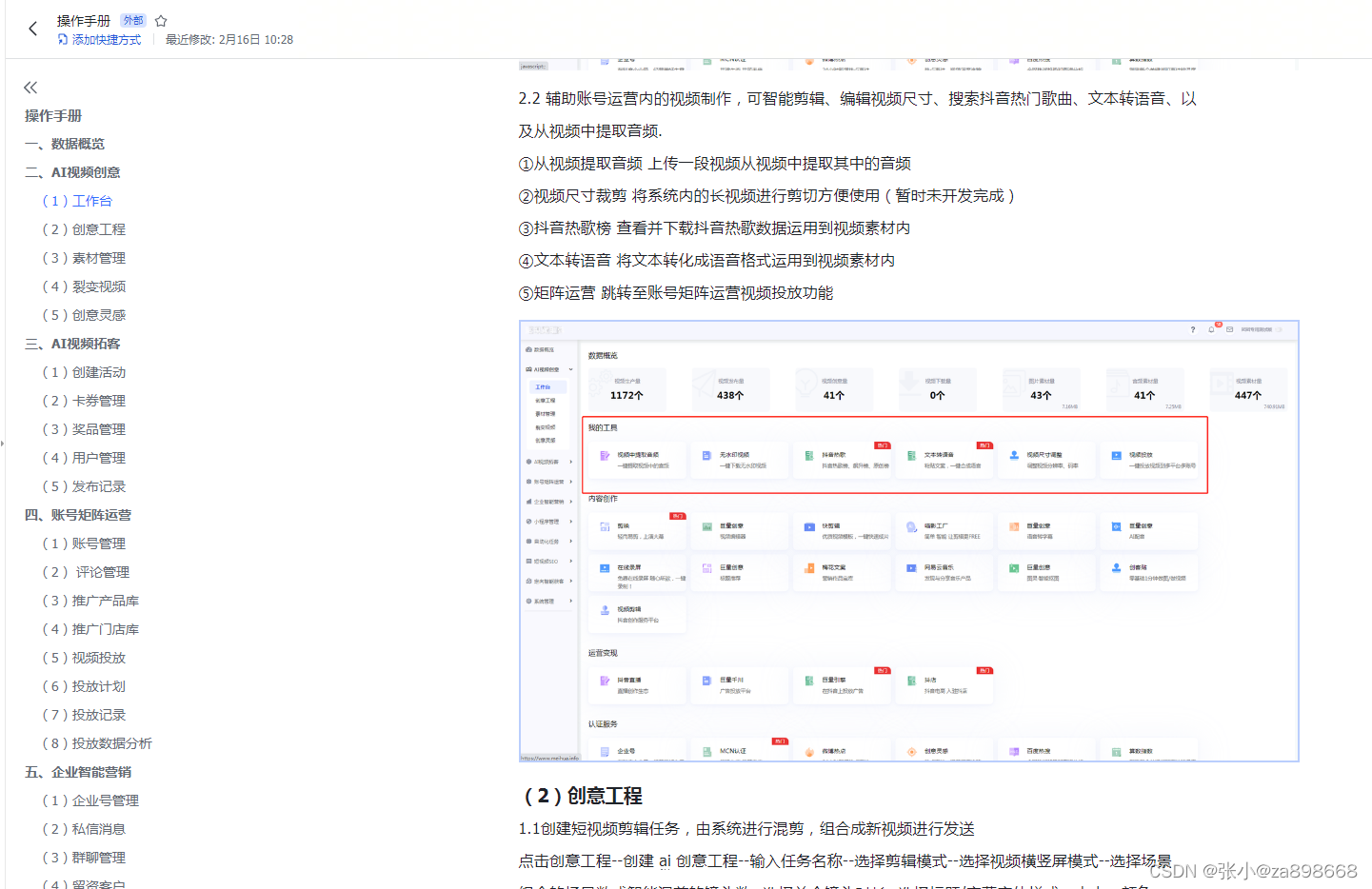
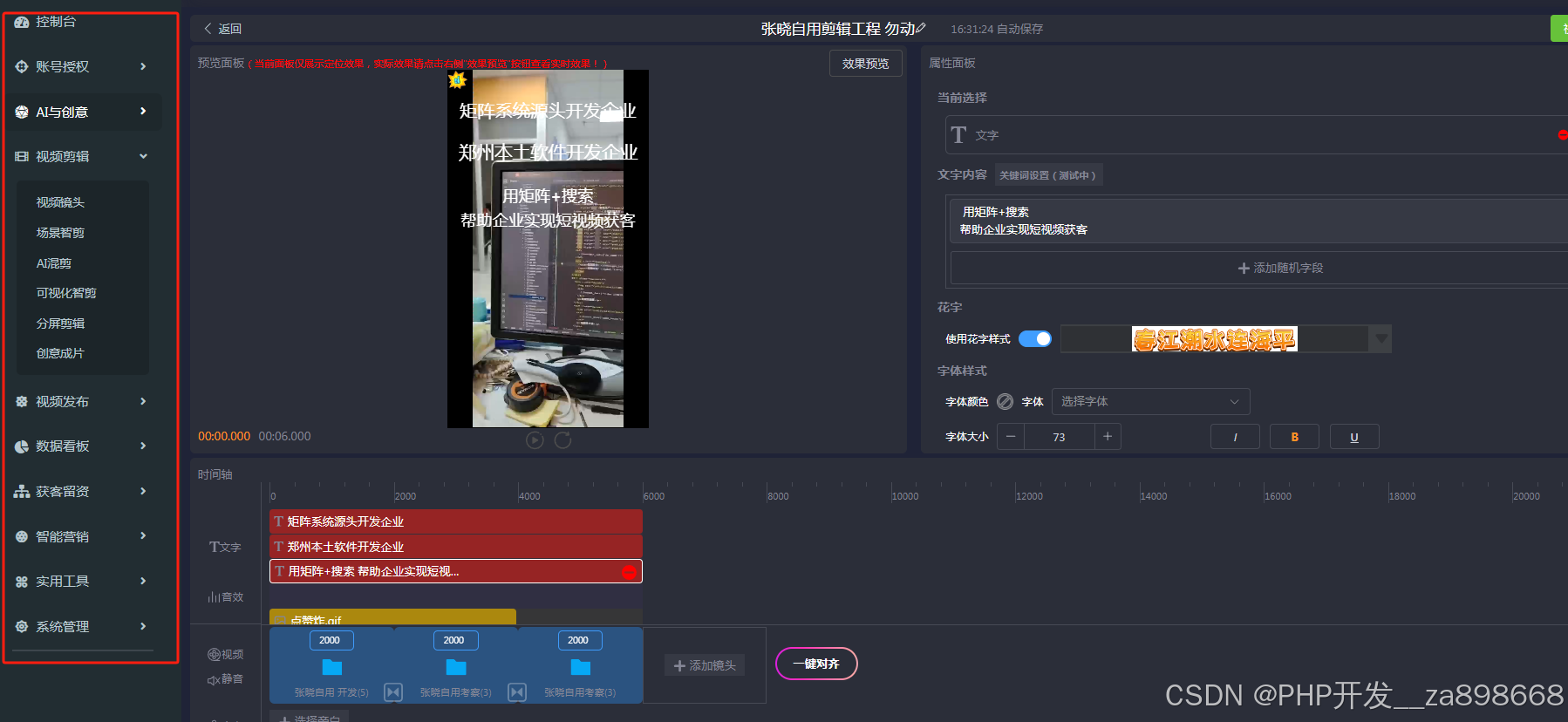
功能展示如下:
01. 视频批量剪辑
02.视频批量分发
03. 数据统计看板
04. 意向线索手机
05. 抖音小程序私域挂载
代码展示如:

请求示例
//视频复用平台
$platform_list = [];
foreach ($use_platform as $key => $val) {
if ($val == 'on') {
array_push($platform_list, $key);
}
}
$video_duration = $video_use*$video_shot;
if ($video_duration < 10 || $video_duration > 120) {
$this->displayJsonError("最终成片时长建议介于10~120秒之间");
}
//获取视频信息
$video_model = new App_Model_Douyin_MysqlVideoStorage();
$name_exist = $video_model->findNameLikeBySid($video_name, $this->sid);
if ($name_exist && $name_exist['dv_id'] != $dv_id) {
$this->displayJsonError("创意工程『{$video_name}』已存在,请添加新工程。");
}
//标题、文案配置参数
$title_font = $this->request->getStrParam('title_font');
$title_size = $this->request->getIntParam('title_size', 12);
$title_color = $this->request->getStrParam('title_color');
$title_position = $this->request->getIntParam('title_position', 80);
$write_font = $this->request->getStrParam('write_font');
$write_size = $this->request->getIntParam('write_size', 14);
$write_color = $this->request->getStrParam('write_color');
$write_position = $this->request->getIntParam('write_position', 340);
$video_bg = $this->request->getIntParam('video_bg', 1);
$sigma_val = $this->request->getStrParam('sigma');
$color_bg = $this->request->getArrParam('color');
$color_list = [];
foreach ($color_bg as $color => $val) {
array_push($color_list, $color);
}
$select_type = $this->request->getIntParam('select_type', 1);
$vcn = $this->request->getArrParam('a_vcn');
$bgm = $this->request->getIntParam('bgm', 20);
$vcn_on = [];
foreach ($vcn as $key => $val) {
if ($val == 'on') {
$vcn_on[$key] = $key;
}
}
if ($video_duration > 120) $this->displayJsonError('视频长度不建议超过2分钟');
if ($video_use < 3 || $video_use > 60) {
$this->displayJsonError('场景或组合数,需介于3-60');
}
$video_cfg = [
'title_font' => $title_font,
'title_size' => $title_size,
'title_color' => $title_color,
'title_position'=> $title_position,
'write_font' => $write_font,
'write_size' => $write_size,
'write_color' => $write_color,
'write_position'=> $write_position,
'select' => $select_type,
'vcn' => $vcn_on,
'yushu' => 50,
'yinliang' => 50,
'bgm' => $bgm,
'videobg' => $video_bg,
'bgcolor' => $color_list,
'sigma' => $sigma_val,
];
//主表数据