一、下拉列表功能
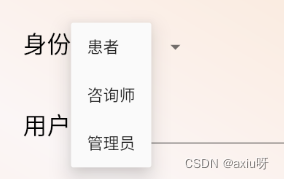
1.效果图

2.实现过程
1)添加组件
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:padding="10dip">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="身份"
android:textColor="#FF000000"
android:textSize="24sp" />
<Spinner
android:layout_width="wrap_content"
android:layout_height="30dp"
android:overlapAnchor="false"
android:spinnerMode="dropdown"
android:textSize="22sp"
android:paddingTop="10dip"
android:id="@+id/userRole"/>
</LinearLayout>2)添加适配器
val userRole:Spinner = findViewById(R.id.userRole)
val roleData = listOf<String>("患者","咨询师","管理员")
userRole.setSelection(1)
val roleAdapter = ArrayAdapter(this,android.R.layout.simple_list_item_1,roleData)
userRole.adapter=roleAdapter3.注意
1)遮盖组件
如果在xml中没有定义android:overlapAnchor="false" android:spinnerMode="dropdown"这两行代码,将会出现组件被覆盖的情况


2)去掉顶部导航栏
supportActionBar?.hide()二、单选框功能
1.效果图

2.实现过程
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:padding="15dip">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别"
android:paddingTop="10dip"
android:paddingRight="10dip"
android:gravity="center"
android:textColor="#FF000000"
android:textSize="24sp" />
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dip"
android:id="@+id/sex"
android:orientation="horizontal">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:textSize="24sp"
android:id="@+id/sexBoy"
android:textColor="#000"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textSize="24sp"
android:id="@+id/sexGirl"
android:textColor="#000"/>
</RadioGroup>
</LinearLayout>三、选择年月日功能
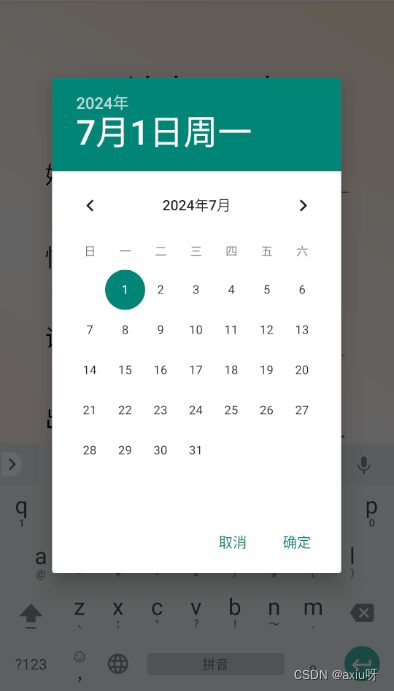
1.效果图

2.实现过程
1)定义组件
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:padding="15dip">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="出生日期"
android:textColor="#FF000000"
android:paddingRight="10dip"
android:textSize="24sp" />
<EditText
android:id="@+id/tvDateTime"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingLeft="15dip"
android:hint="点击选择时间"
android:clickable="true"
android:focusable="true"
android:textSize="22sp" />
</LinearLayout>2)显示时间
class AddPatient : AppCompatActivity() {
private lateinit var tvDateTime: EditText
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_addpatient)
tvDateTime = findViewById(R.id.tvDateTime)
tvDateTime.setOnClickListener {
showDatePicker()
}
}
private fun showDatePicker() {
val calendar = Calendar.getInstance()
val year = calendar.get(Calendar.YEAR)
val month = calendar.get(Calendar.MONTH)
val day = calendar.get(Calendar.DAY_OF_MONTH)
val datePickerListener = DatePickerDialog.OnDateSetListener { _, selectedYear, selectedMonth, selectedDay ->
// 使用SimpleDateFormat来格式化日期
val dateFormatter = SimpleDateFormat("yyyy年MM月dd日", Locale.getDefault())
val selectedDate = dateFormatter.format(Date(selectedYear - 1900, selectedMonth, selectedDay))
tvDateTime.setText(selectedDate)
}
DatePickerDialog(
this,
datePickerListener,
year,
month,
day
).show()
}
}